ESLintとPrettier
やった事
- コマンドラインでESLintを使えるようにする。
- 自分のエディターでESLintを使えるようにする。(常にLintが動くようにする)
- コマンドラインでPrettierを使えるようにする。
- 自分のエディターでPrettierを使えるようにする。(常にFormatが動くようにする)
ESLint
ESLint をグローバルにインストールせずに使う - Qiita
npm のエコシステムでは、コマンドもプロジェクト ローカルにインストールして使うのが主流です。 そうすることで、package.jsonに依存バージョンとともに記述して共有することができます。 npm install 一発で、チームが同じ環境を揃えられるわけですね。
js-practices/02.calendar でESLintを使えるようにしたい
同じ環境の01.fizzbuzzで色々やってみた
分からなかった事
01.fizzbuzzのフォルダで
npm install --save-dev eslint
とし、eslintをインストールしてみたが、元からあったpackage-lock.jsonとバージョンが変わりpackage-lock.jsonが書き換えられてしまう。
package.jsonの内容を基に選ばれたバージョンだからそれでいいのかとも思ったが、依存関係など関係しているのか変更内容がすごい事に😵
package-lock.jsonがあるからこれと同じ環境にしなければいけないのか?と思い、色々ググってみた。
解決方法
npm ciというコマンドを使うと、「package-lock.json から依存関係をインストールします」とある。
npm ciを使おう あるいはより速く - Qiita
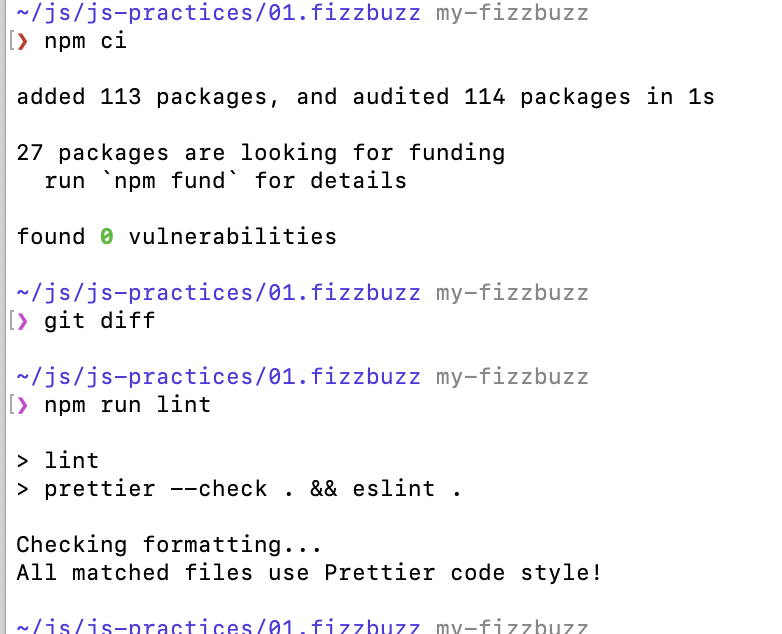
実行後にgit diffしてみても何も出てこないので、package-lock.jsonは書き換えられていない様。
eslint実行方法
{
"scripts": {
"fix": "prettier --write . && eslint --fix .",
"lint": "prettier --check . && eslint ."
},
"devDependencies": {
"eslint": "^8.24.0",
"eslint-config-prettier": "^8.5.0",
"prettier": "^2.7.1"
}
}
package.jsonの"scripts": { }内に記述するとnpm runで使える様になる。
だからnpm run lintで prettier --check . && eslint .を実行してくれる。
ESLint をグローバルにインストールせずに使う
VSCodeのESLintの設定
VSCodeでESLintを使いましょう
を読んだけど、他の設定はほぼ終わっていたので、結局VSCodeに「ESLint」というプラグインをインストールするだけで良かった。
VSCodeのPrettierの設定
【自動整形】VSCodeでPrettierを使う方法【設定必要です】 | RalaCode
この通りに設定した。
試しにVSCodeを開き、スペースの無い状態のコードを書き保存してみた。
保存されたファイルを開くと、きちんとスペースが入っていた!


.png)